Radial bar chart react
Defaults to a total of all series percentage divided by the. A custom formatter function to apply on the total value.

React Radial Bar Chart Examples Codesandbox
It accepts one parameter w which contains the charts config and global objects.

. Also I do not need import all. But its name is not centered. While this kind of chart is easy to overlook as insignificant intentionally confusing or almost always.
React Radial Bar Chart Examples Learn how to use react-radial-bar-chart by viewing and forking example apps that make use of react-radial-bar-chart on CodeSandbox. React-radial-bar-chart has more than a single and default latest tag published for the npm package. React-vis Radial chart RadialChart is responsible for creating pie and donut charts.
1 million monthly downloads. A Radial Bar Chart or Circular Gauge is a typical Bar Chart plotted on a polar coordinate system instead of a Cartesian plane. View the sample demo of a Radialbar Circle chart with multiple series created using react-apexcharts.
I was testing this React Charts called Recharts. This means there may be other tags available for this package such as next to. The Radial Pie Chart uses pie slices that extend from the center of chart towards locations of data points.
Create React Gauges for your Dashboards. React component about radial bar chart - 017 - a JavaScript package on npm - Librariesio. The React radial gauge component provides a number of visual elements like a needle tick marks ranges and labels in order to create a predefined shape.
It indicates values on a circular numeric scale in terms. This chart type takes concepts of categorizing multiple series of data points and. React Radial Gauge Overview.
Radial Bar Charts are valuable in showing comparisons between categories by using circularly shaped bars. In a project I have to make a React RadialBarChart compoment and I found radial-bar. React Bar Charts Graphs.
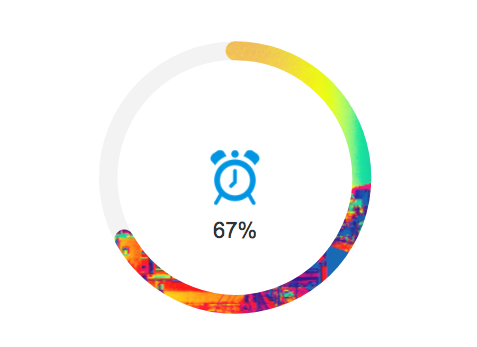
See an example of how to create a basic circle chart aka circular gauge using react-apexcharts. Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. React Chart Demos.
The code to show the radial bar chart using functional component is as. There is this RadialBarChart that I have like to use.
React Radial Bar Charts And Gauges Examples Apexcharts Js
React Radial Bar Charts And Gauges Examples Apexcharts Js
React Radial Bar Charts And Gauges Examples Apexcharts Js

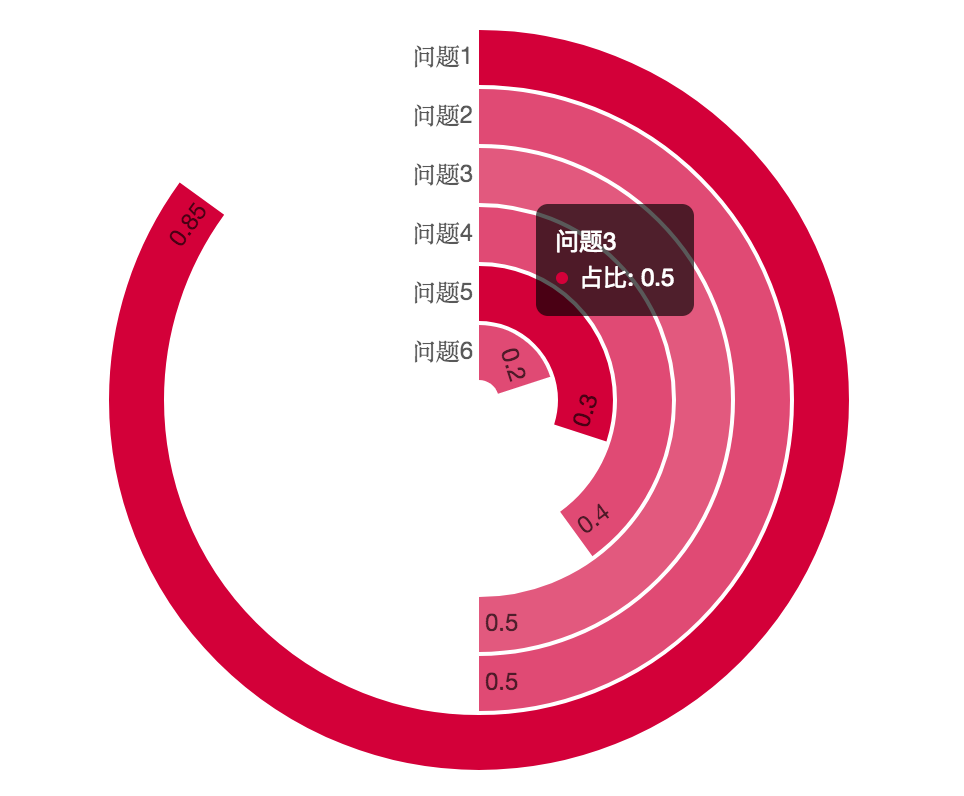
Reactjs Can I Make A Radial Bar Chart Like This In Rechart Stack Overflow

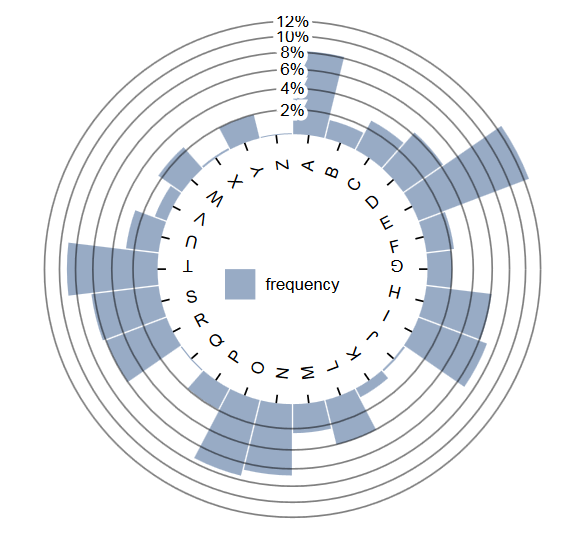
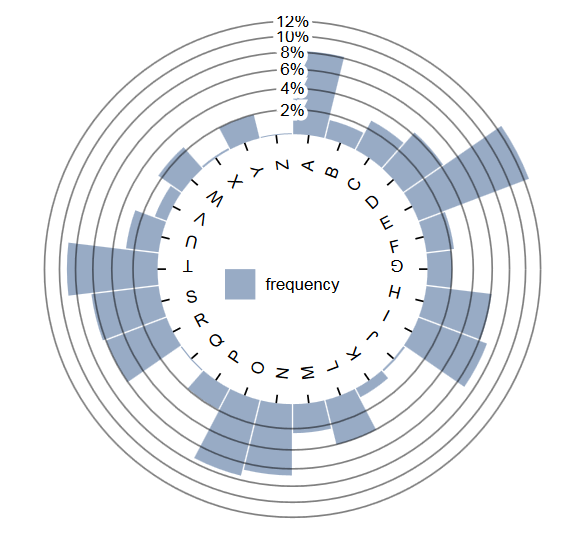
Corona Vizuly Io Data Visualization Techniques Radar Chart Data Visualization Design

React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Chart Npm

Reactjs Apexcharts Radial Chart Counter Clockwise Progress Bar Stack Overflow
React Radial Bar Charts And Gauges Examples Apexcharts Js

Reactjs Apexcharts Radial Chart Counter Clockwise Progress Bar Stack Overflow

Components Vizuly Io

A Radial Graph With D3 And Angular By Monica Guzik Medium

React Radial Bar Chart Examples Codesandbox

2 Ways To Create A Radial Bar Chart In Power Bi Youtube

React Radial Bar Chart Examples Codesandbox

9tdpi9ddufs6jm

React Radial Bar Chart Examples Codesandbox